@色少9年前
最近在捣鼓下rn,刚入门就一堆错误并且再xcode里面展示看到一头雾水。网上资料不是很多,对于前端来说简直就是入门程度难上加难。因此自我做个记录。
目前开发环境:
xcode:8.3.3
node:8.1.2
react-native-cli: 2.0.1
react-native: 0.45.1
新版本的rn 0.45系列一启动xcode模拟容易出错关键在于加载的包的下载问题-(要不就降级版本要不就是一步步查找缺失的文件包等)。
ios
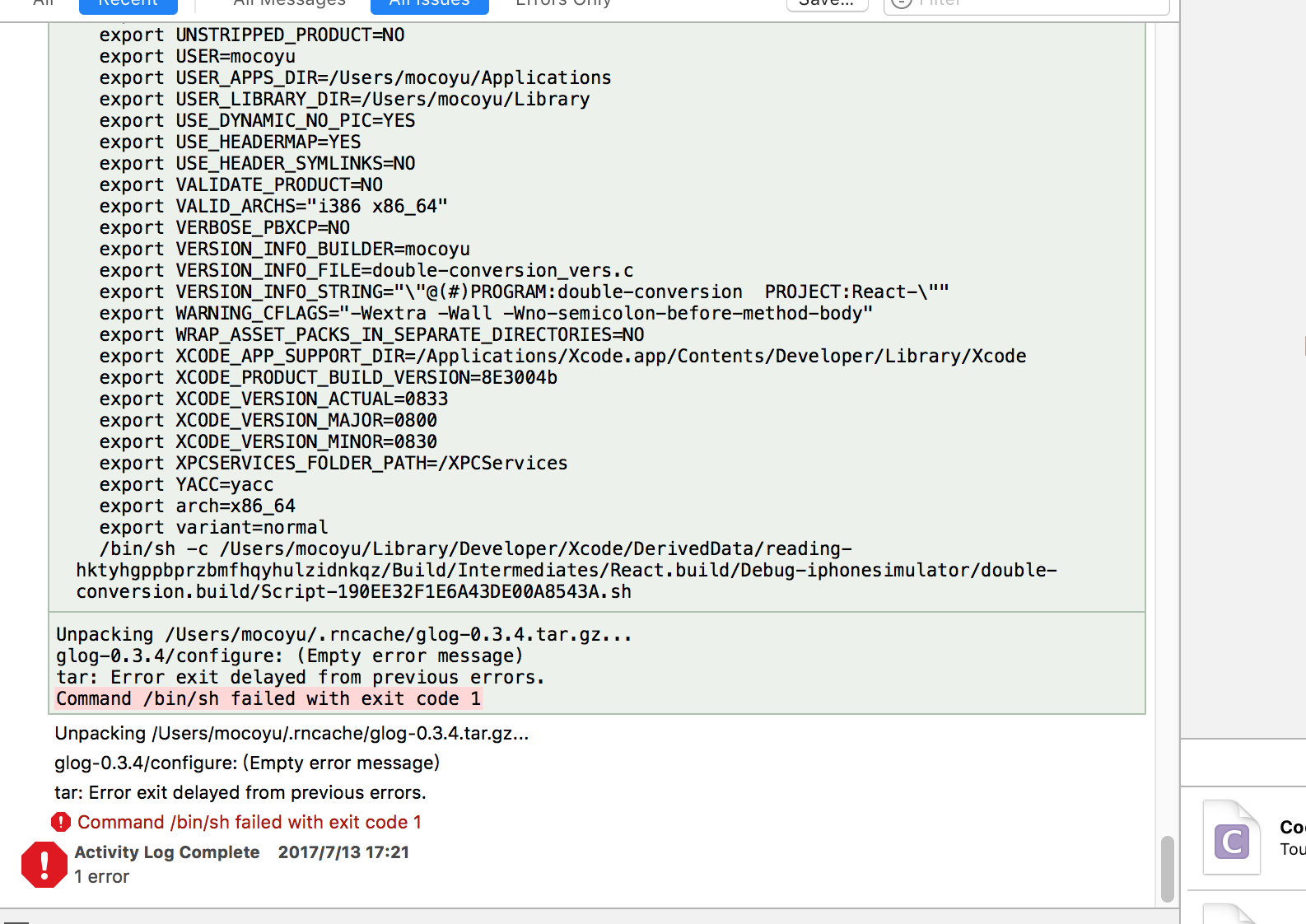
一启动就报错

unpacking /.rncache/glog-0.3.4.tar.gz 关键字
产生原因:
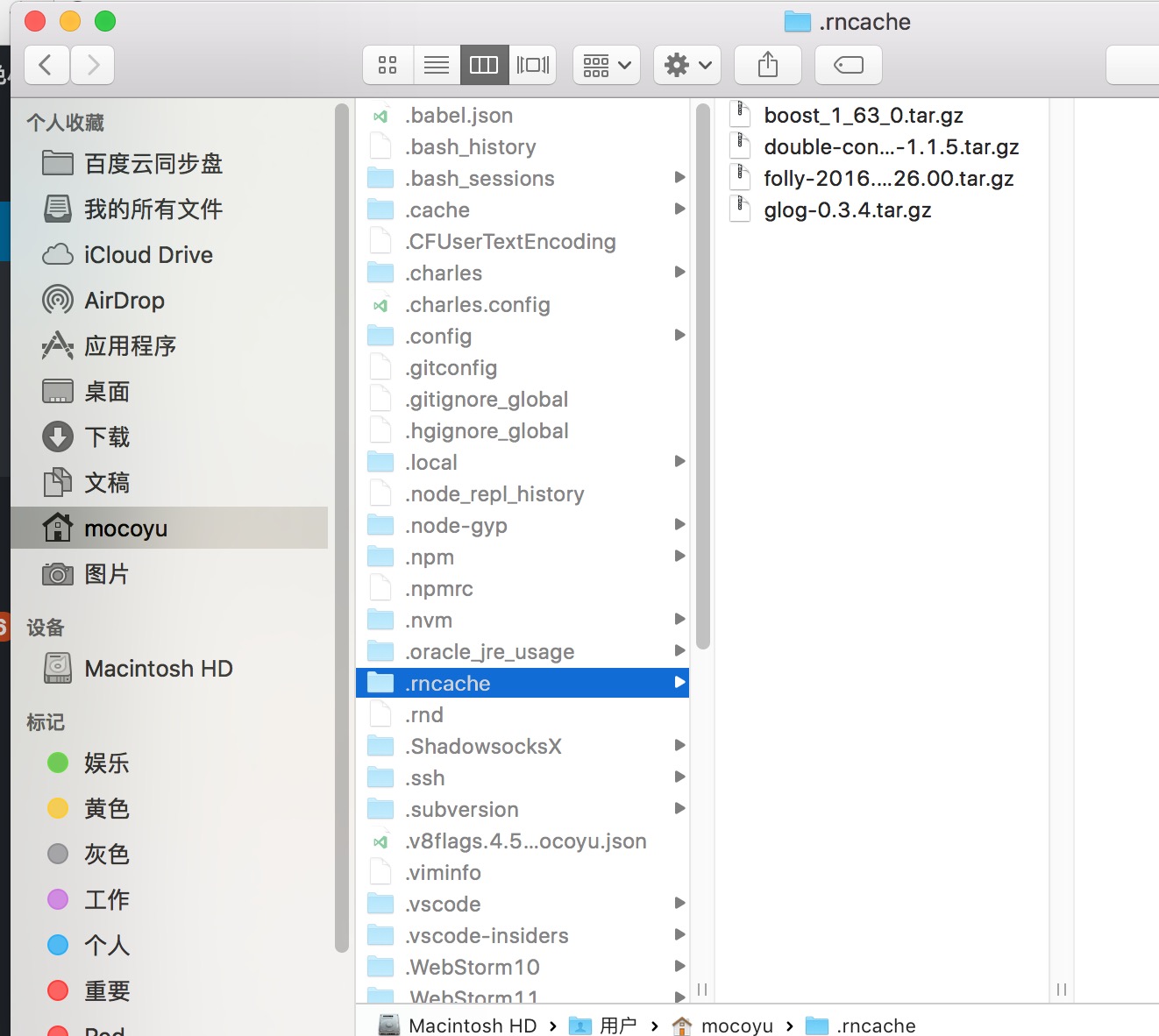
/Users/mocoyu/.rncache 中 boost_1_63_0.tar.gz, double-conversion-1.1.5.tar.gz, folly-2016.09.26.00.tar.gz, glog-0.3.4.tar.gz 基本文件下载不完整
node_modules/react-native/third-party 文件不完整
以上基本都是第三方的模块没下载下来。
对于这种要不是没正确上网姿势(正确的翻wa11)要不就是下载不完全
因此解决办法:
1、删除 .rncache 后重新下载,或手动下载后放入 .rncache 中
2、把以上文件解压后放入 node_modules/react-native/third-party 下
3、Clean & Build
显示系统隐藏文件办法,终端输入:
defaults write com.apple.finder AppleShowAllFiles -bool true //显示隐藏文件
defaults write com.apple.finder AppleShowAllFiles -bool false //不显示隐藏文件
命令运行之后需要重新加载Finder:快捷键option+command+esc,选中Finder,重新启动即可
如果以上你都解决不了那就是wa11问题,你需要如下操作
1、https://codeload.github.com/google/glog/tar.gz/v0.3.4
下载完毕后 放入/Users/YOUCOUNT/.rncache
2、开启了全局模式的墙,delete node_modules再从新执行一边安装
3、building前再切换墙自动代理模式(不然会有坑,比如make sure you’re running a packager server or have included a .jsbundle file in your application bundle的错误)
缺失哪些文件就在google的codeload里面找对应版本下载。
查看详细的Xcode编译错误
左侧点击跟项目目录 -> 选择右侧 Build Settings -> 选择 All & Combined -> 搜索框输入 Always Search User Paths -> 将 Always Search User Paths 设置为 Yes -> Clean -> Build
make sure you’re running a packager server or have included a .jsbundle file in your application bundle
基本遇到此类错误就是没有正确的翻 wa11,去把此处Mac中用于科学上网的shadowocks中的网络代理,从 全局代理 改为 自动代理模式 即可