@色少7年前
10/22
20:45
1、扫一扫
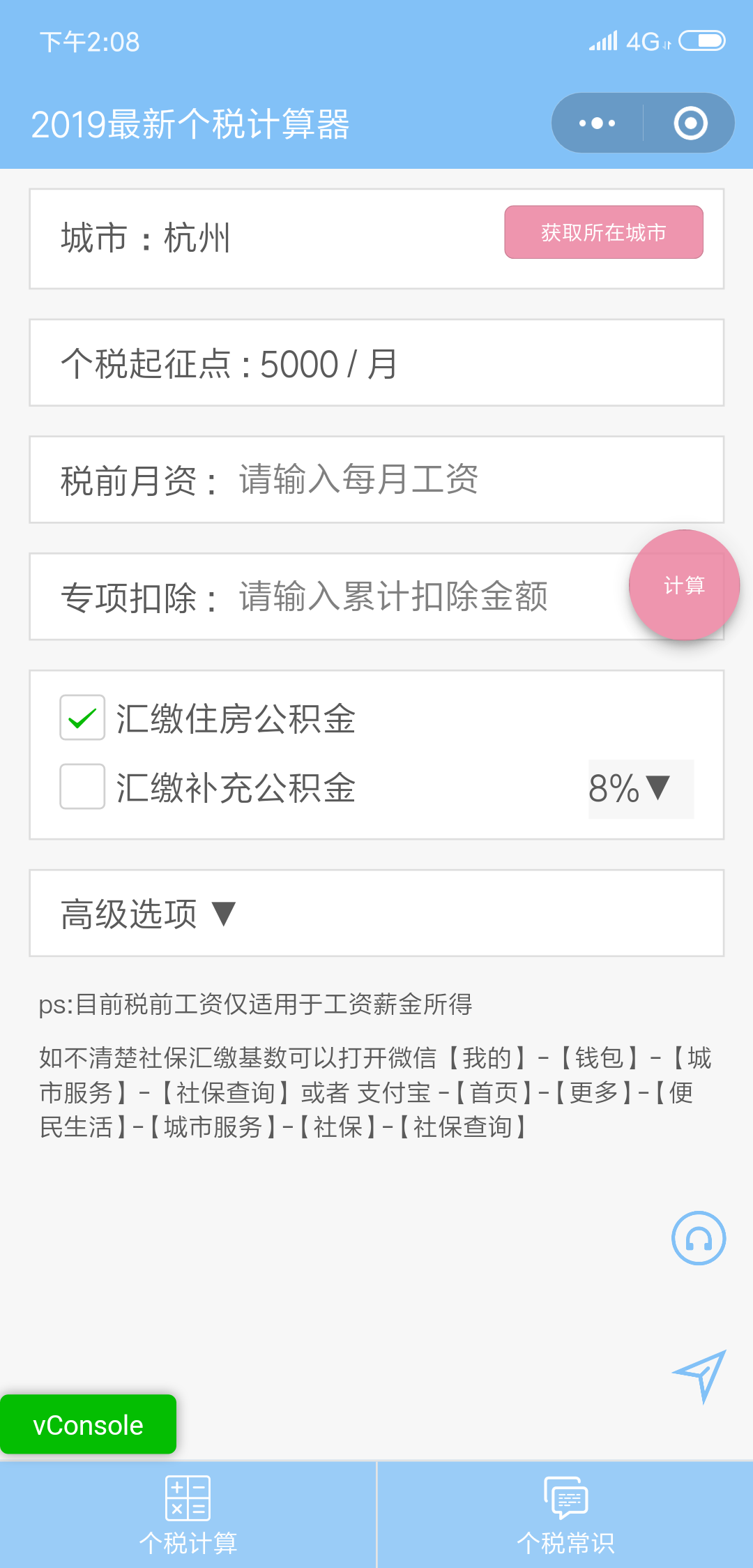
2、效果
3、官网API:https://developers.weixin.qq.com/miniprogram/dev/api/
4、wepy框架 :https://tencent.github.io/wepy/
5、开发问题记录
(1)、在开发微信小程序组件框架时,我遇到了一个问题,微信小程序中的button组件有特定的css,背景可以用“background:none”去掉,但是边框再用“border : none”去掉就不可以了,这也是微信小程序与h5的不同之处。
但是在微信小程序中使用:after选择器就可以实现这一功能。
/*使用 button::after{ border: none; } 来去除边框*/
(2)、计算需要各个基数可以从各大城市的社保网站扒下来放进数据库,统一保存利用接口返回计算(不同城市有不同基数,如果没有按照全国返回)
(3)、获取本地location方便了解知道哪个城市返回其基数做统计。用到wepy.getSetting 获取其返回值中只会出现小程序已经向用户请求过的权限。判断是否授权并且获取经纬度,利用腾讯地图接入(定位,位置转经纬度)返回其城市。
(4)、数据请求过慢导致页面闪烁,可以在请求前利用wx.showLoading();加载load,在data里面增加参数控制不显示demo内容(load:true)隐藏页面没加载数据的静态节点。数据返回时调用wx.hideLoading(); 隐藏load图案,并且把data里面的参数设置为(load:false).一次性显示加载好的数据和静态节点。