@色少3年前
坑之背景:
ERP项⽬中不同⻚⾯请求同⼀个接⼝/trace/item/staff/list(只有线上有此接⼝,其他灰度没发,直接请求到这
⾥, ⼀个字,⽆语)参数⼀致, 服务端配置⼀致
1、商品操作⽇志
使⽤jQuery 的$.ajax的⽅式请求, 响应正常
2、交易 –> 发货⽐例 –> 变更记录
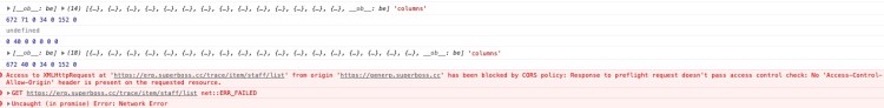
使⽤axios.get⽅式,就⼀直报错,⼀直报错,⼀直报错,Network
Erorr
坑之分析:
为什么相同的相同的请求,不同的⽅式,结果会不⼀样?这个时候去怀疑后端配置不对,显然有点耍⽆赖。没有办法,冷静下来想想, axios
请求⽅式有问题, 那⼀定是它做了什么不为⼈知的事情,那我们从这个往下查。
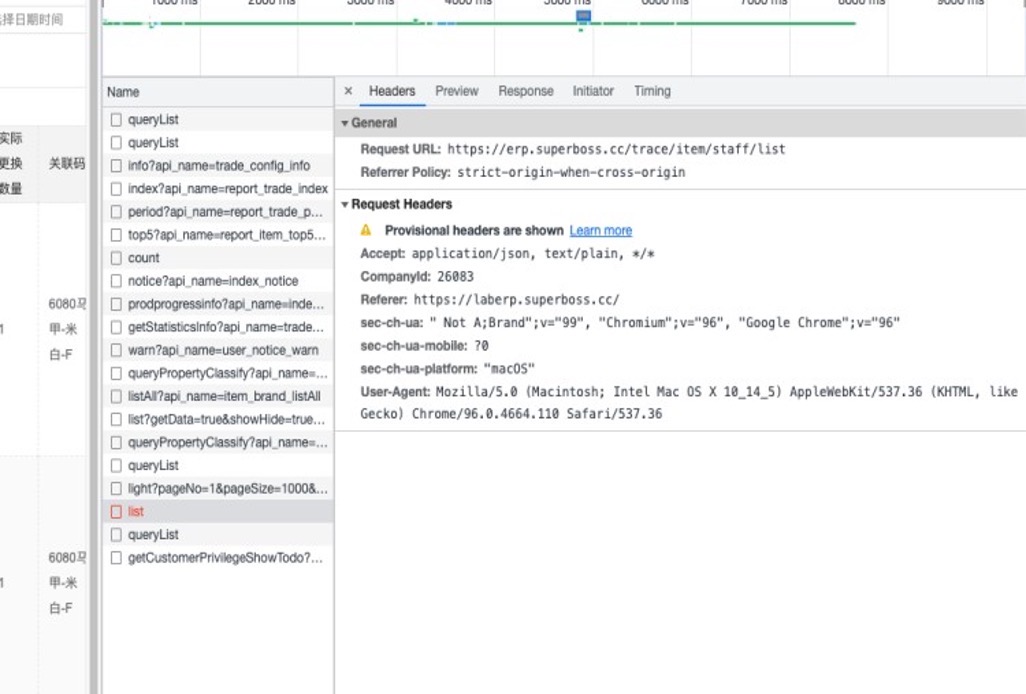
#1. 由于ERP特定要求, 前端请求会去改写请求头,在header⾥⾯添
就是这个操作会导致触发Request Method为OPTIONS的预检请求
(preflight)。⽽$.ajax是不会触发这个动作。后端该请求的Allow-
Method⾥⾯不⽀持OPTIONS⽅式,就出现了上图中的预检请求不通过
详⻅:https://www.jb51.net/article/193303.htm
#2. 让ERP后端这个接⼝⽀持OPTIONS⽅式,然后再测再报错
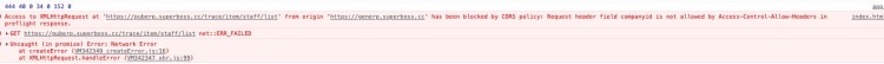
#3. ngnix跨域设置没有加域名,添加跨域域名,再测再报错
原来preflight请求还要校验请求头, 那就让后端加上呗。nginx⾥⾯加或后端代码⾥⾯加,之⼀即可
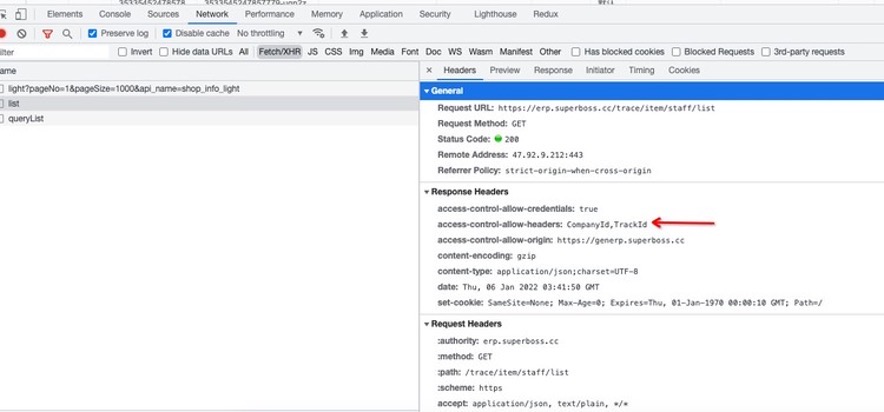
Access-Control-Allow-Headers 添加CompanyId,TrackId
总结: 要解决此类问题拢共分三步(某个特定请求级别)
1. Allow-Method 允许 OPTIONS⽅式
2. Access-Control-Allow-Origin 对其他各灰度环境开放
3. Access-Control-Allow-Headers 添加CompanyId,TrackId等需要
允许通过的字段